[Tuto] Afficher la température CPU dans Proxmox VE 7
Comment avoir une vue sur les températures CPU de l’hôte dans l'interface de Proxmox ? Si la réponse à cette question vous intéresse, vous êtes au bon endroit

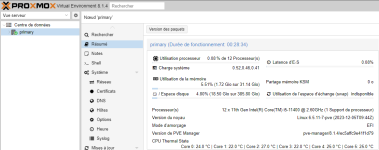
Le résultat de la modification, surligné en rouge
Sommaire :
1/ Installation de lm-sensors
2/ Modification de Nodes.pm
3/ Modification de pvemanagerlib.js
4/ Redémarrage de la WebUI
1/ Installation de lm-sensors
On install lm-sensors, qui permet de récupérer la température de la machine :
Code:
apt install lm-sensorsUne fois l'installation finie, on vérifie que cela fonctionne correctement en exécutant la commande
sensors, le retour doit être quelques choses comme cela :
2/ Modification de Nodes.pm
Nous allons éditer Nodes.pm pour y rajouter notre fonction :
Code:
nano /usr/share/perl5/PVE/API2/Nodes.pmRechercher ( touche F6 ) :
my $dinfoDans le bloc :
Code:
$res->{pveversion} = PVE::pvecfg::package() . "/" .
PVE::pvecfg::version_text();
my $dinfo = df('/', 1); # output is bytesInsérer :
$res->{thermalstate} = `sensors`;Le résultat doit être :
Code:
$res->{pveversion} = PVE::pvecfg::package() . "/" .
PVE::pvecfg::version_text();
$res->{thermalstate} = `sensors`;
my $dinfo = df('/', 1); # output is bytesQuitter avec Ctrl+X, enregistrer les modifications.
3/ Modification de pvemanagerlib.js
Nous allons éditer pvemanagerlib.js pour lui donner une place dans l'interface graphique de Proxmox :
Code:
nano /usr/share/pve-manager/js/pvemanagerlib.jsRechercher ( touche F6 ) :
xtype: 'box',Vous devez trouver :
Code:
{
xtype: 'box',
colspan: 2,
padding: '0 0 20 0',
},Remplacer
padding: '0 0 20 0', par padding: '0 0 10 0',Toujours dans le même fichier :
Rechercher ( touche F6 ) :
PVE Manager Version
Code:
{
itemId: 'version',
colspan: 2,
printBar: false,
title: gettext('PVE Manager Version'),
textField: 'pveversion',
value: ''
}Ajouter :
Code:
{
itemId: 'thermal',
colspan: 2,
printBar: false,
title: gettext('CPU Thermal State'),
textField: 'thermalstate',
renderer:function(value){
const c0 = value.match(/Core 0.*?\+([\d\.]+)Â/)[1];
const c1 = value.match(/Core 1.*?\+([\d\.]+)Â/)[1];
const c2 = value.match(/Core 2.*?\+([\d\.]+)Â/)[1];
const c3 = value.match(/Core 3.*?\+([\d\.]+)Â/)[1];
return `Core 0: ${c0} °C | Core 1: ${c1} °C | Core 2: ${c2} °C | Core 3: ${c3} °C`
}
}Cela doit donner :
Code:
{
itemId: 'version',
colspan: 2,
printBar: false,
title: gettext('PVE Manager Version'),
textField: 'pveversion',
value: ''
},
{
itemId: 'thermal',
colspan: 2,
printBar: false,
title: gettext('CPU Thermal State'),
textField: 'thermalstate',
renderer:function(value){
const c0 = value.match(/Core 0.*?\+([\d\.]+)Â/)[1];
const c1 = value.match(/Core 1.*?\+([\d\.]+)Â/)[1];
const c2 = value.match(/Core 2.*?\+([\d\.]+)Â/)[1];
const c3 = value.match(/Core 3.*?\+([\d\.]+)Â/)[1];
return `Core 0: ${c0} °C | Core 1: ${c1} °C | Core 2: ${c2} °C | Core 3: ${c3} °C`
}
}Quitter avec Ctrl+X, enregistrer les modifications.
4/ Redémarrage de la WebUI
Relancer la WebUI :
systemctl restart pveproxyNote : Afin de voir la modification, j'ai du aller sur l'interface de proxmox en navigation privé ! Le refresh de la page n'était pas suffisant. Une fois le cache de mon navigateur vidé, alors l'affichage des température était effectif !
Merci @webmail pour la découverte
Source : Displaying CPU Temperature in Proxmox Summery in Real Time
2022-08-22 - Changement de modification du padding au niveau de l'édition de pvemanagerlib.js pour ne pas déformer l'affichage sur les écrans large.
Dernière édition: